Every Agile team needs an environment to run tests quickly, flexibly, and consistently. Our team understand this and therefore strive to provide access to effective tools for different environments, and one of them is TestCafe. In our tutorial, we will discuss the benefits and features of integration with TMS.
What Is TestCafe?
TestCafe is end-to-end NodeJS-based test automation framework. It supports JavaScript, Typescript, CoffeeScript out of the box. It does not require WebDriver or other third-party software dependencies. TestCafe Studio uses the browsers you already have.
TestCafe is available for free and distributed under an open-source MIT license. In today’s market, it positions itself as one of the most efficient E2E testing tools for the functional testing of web applications.
TestCafe like Playwright, Puppeteer, WebdriverIO, Protractor, CodeceptJS, NightwatchJS — is widely used for testing the apps written with ReactJS, AngularJS, Flutter, VueJS and many other recent frontend technologies.
With TestCafe you can perform out-of-the-box testing of multiple browsers. The heart of the TestCafe framework is a unique technology that simplifies cross-browser tests. It can run tests on all major browsers – Chrome, Edge, Safari, Opera and Firefox. If you compare it to Puppeteer or WebDriver, TestCafe does not control the browser.
The core is a proxy server, which transforms all HTML and JS to include the code for test automation. So, it can execute both system-level and browser code in real time. Such hybrid architecture allowed us to improve test stability and extend the framework’s testing capabilities.
If something goes wrong, you are free to use the built-in debug mode to pinpoint the source of your error.
Automation Testing With TestCafe
As we know, TestCafe tests are Node.js scripts. Test files consist of tests and fixtures. The latter term refers to a group of tests based on the same starting URL. Next, we will consider the peculiarities of working with the framework.
To Success Start with TestCafe is necessary
TestCafe requires a recent version of the Node.js platform. Run the following command to confirm that your setup includes Node.js:
node --versionFor installation, the TestCafe framework use npm — the most popular Node.js package manager. The NPM repository hosts ready-to-use builds of the framework. Confirm that your setup contains an up-to-date version of the package manager:
npm --versionInstall TestCafe by the following command:
npm install -g testcafe
Example of the first simple test for the TestCafe demo page. How to compose this test in detail, you can find out info in the official Documentation
import { Selector } from 'testcafe';
fixture('Getting Started')
.page('https://devexpress.github.io/testcafe/example');
test('My first test', async t => {
await t
.typeText('#developer-name', 'John Smith')
.click('#submit-button')
.expect(Selector('#article-header').innerText).eql('Thank you, John Smith!');
});Execute your first TestCafe script you may by command:
npx testcafeWhy Do Many QA Teams Choose TestCafe?
It is a popular framework that testers actively use when they need to simplify and speed up testing in different browsers. We have gathered some convincing arguments in its favor, thus:
- Simple cross-browser support. You can do without browser plug-ins and settings. You use a Plug’n’Play approach for browsers. The tool detects installed browsers and creates workers if you work on a local machine. TestCafe supports major browsers: Safari, Edge, Google Chrome, Mozilla Firefox, and IE.
- Fast code writing. Simple syntax. The ability to combine commands simplifies the process of test creation. This means that the productivity of the tester increases. You will write 10-15 lines of code instead of 30 as in many other frameworks.
- Outside independence. The framework does not need integration with other software, such as Selenium or external jars. It uses your existing browsers. That’s why the installation process can consist of just one step.
- Efficient in different projects. You can test even large and complex projects, including web applications where security criteria play an important role. This is possible thanks to advanced features.
- Easy operation in multiple browser windows. When testing complex product interactions, use more than one browser window. You can easily switch from one iframe to another.
- Automation-oriented. The framework has features valuable for a QAs. Forget about manual timeouts (thanks to automated waiting), switch between accounts (automated authentication scripts), and keep your code clean (hooks).
This is the first-class option from the Node.js ecosystem. Thus, testing IDE TestCafe Studio provides an intuitive UI and is available even for beginners. TestCafe Live is a useful product development tool.
If you want to write tests faster and easier to manage, do a seamless integration of TMS and open source automation framework. This will ensure an easy getting started with TestCafe.
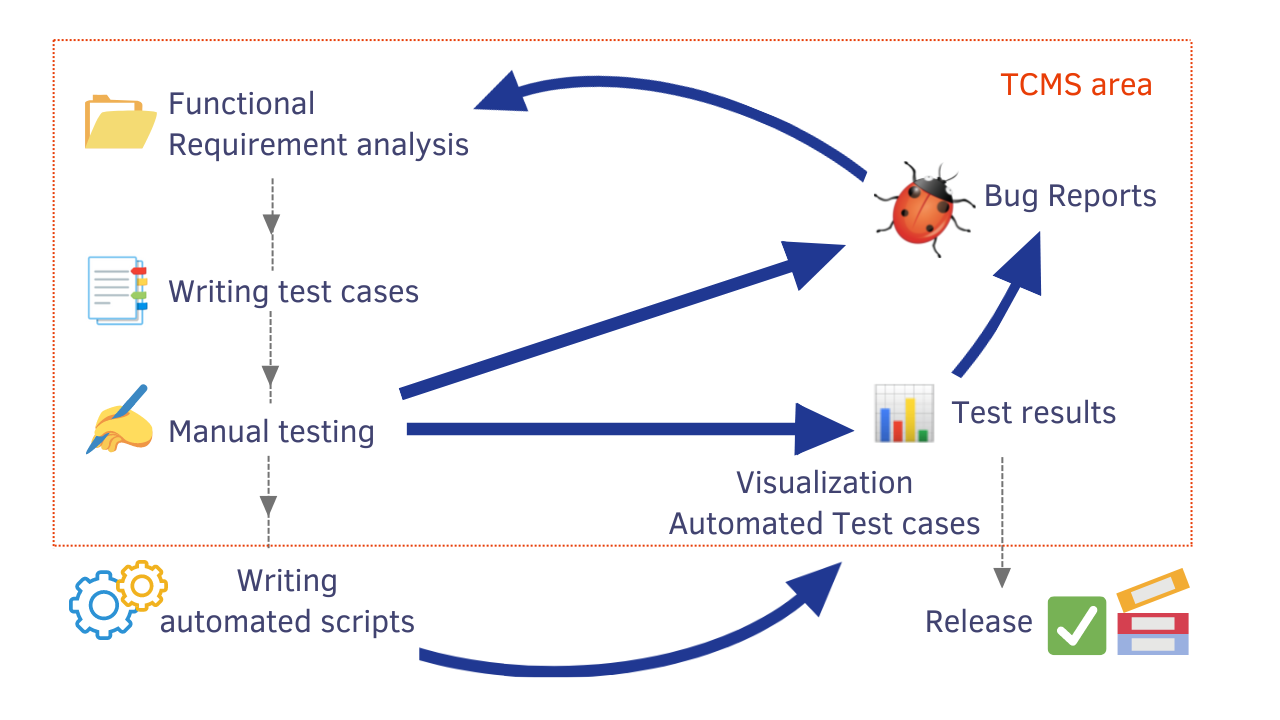
Sync TestCafe Tests With Manual Testing
Our test management system offers built-in TestCafe framework integration. You can create tests and then import them to test management in a few clicks. The integration is based on progressive Importer and does not require time-consuming configuration as well.
You can import all your existing automated test cases into test management along with manual test cases. All data will be synchronized.
Let us show you how everything works 👀
TMS keeps track of changes in each added TestCafe test. If the system detects that the current version differs from the imported one, it will assign an Out of Sync status.
Thus, Ready to see the benefits of this integration for yourself?
Getting Started With TestCafe From Example
Our team prepared a bunch of Demo projects for success starting with the testomat.io TCMS. Besides TestCafe following through the link, you can find Cypress, Playwright, Cucumber, WebdriverIO, Jest, CodeceptJS and other examples of testing frameworks. Download the needed project there and try how it works by yourself.
In the directory of the downloaded project install its dependencies:
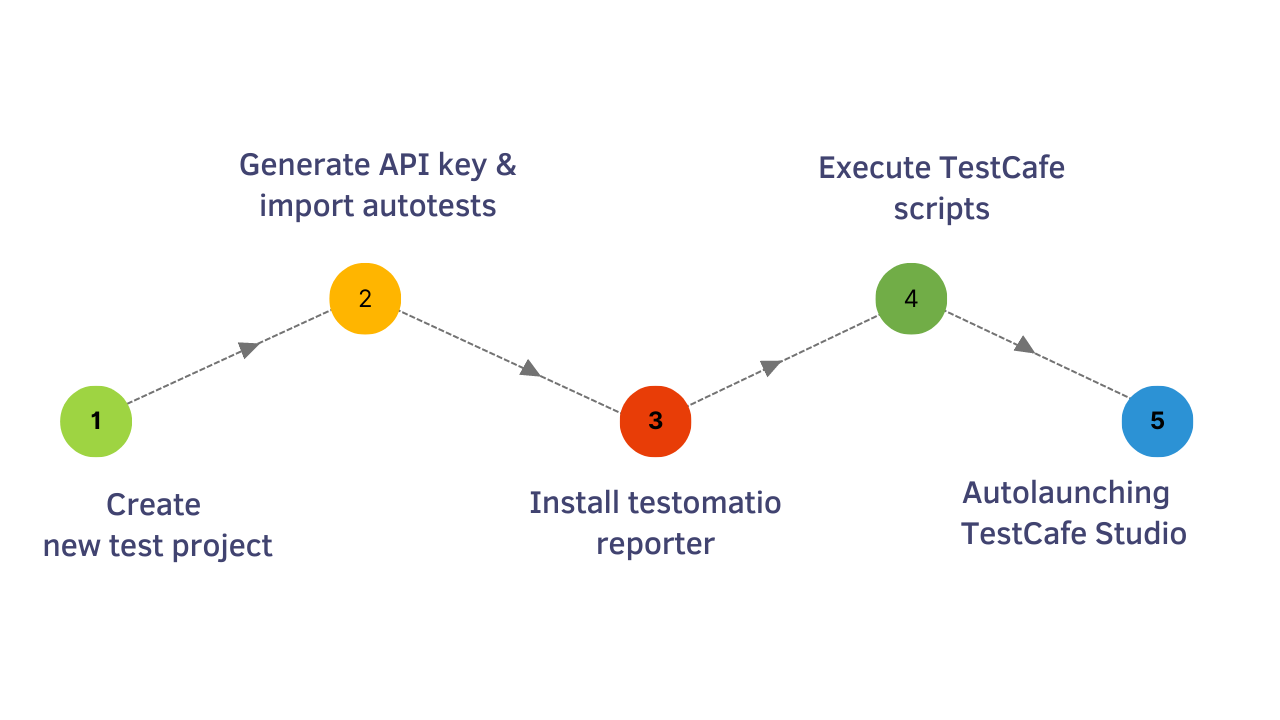
npm install --save-devThese are the steps you need to follow to run the example in testomat.io test management:
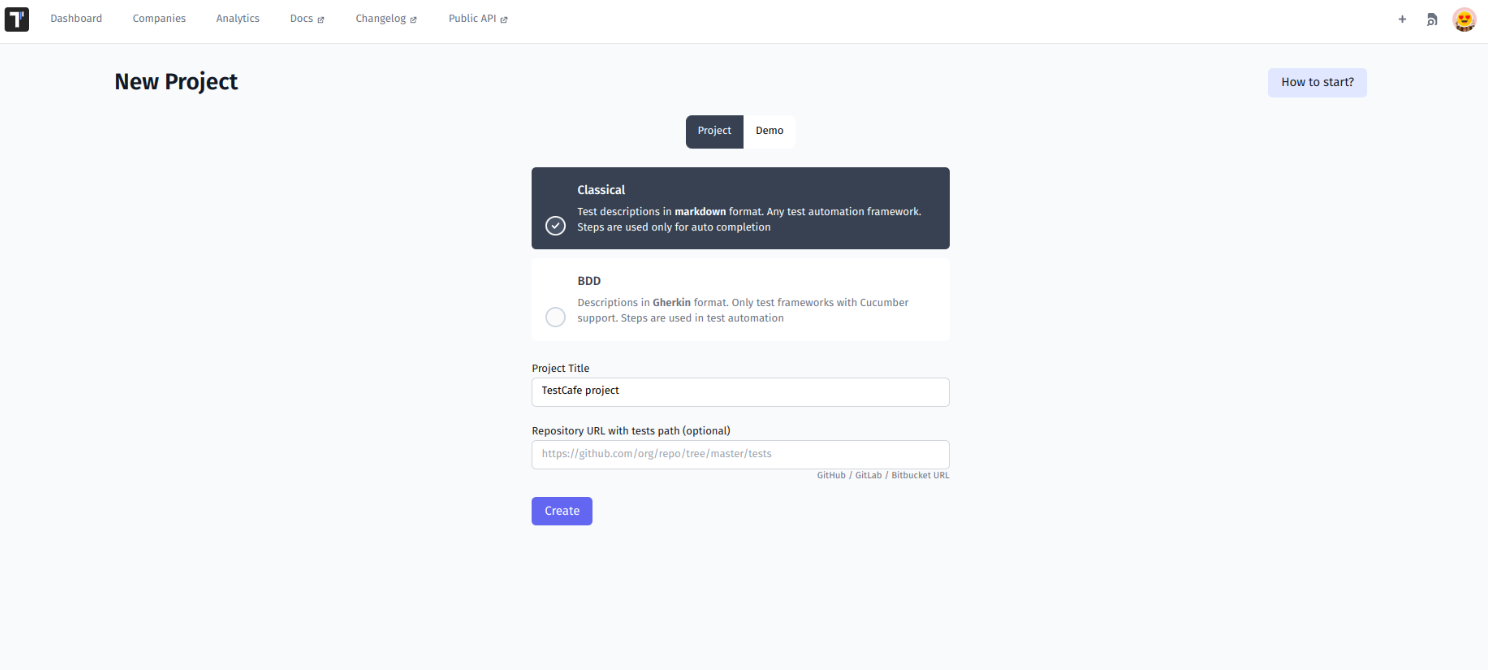
#1 Create a new project
Register in the system or log in to your existing account. Go to Create project and enter the necessary data in the input field, particularly the Title. Complete the process by clicking on the Create button.
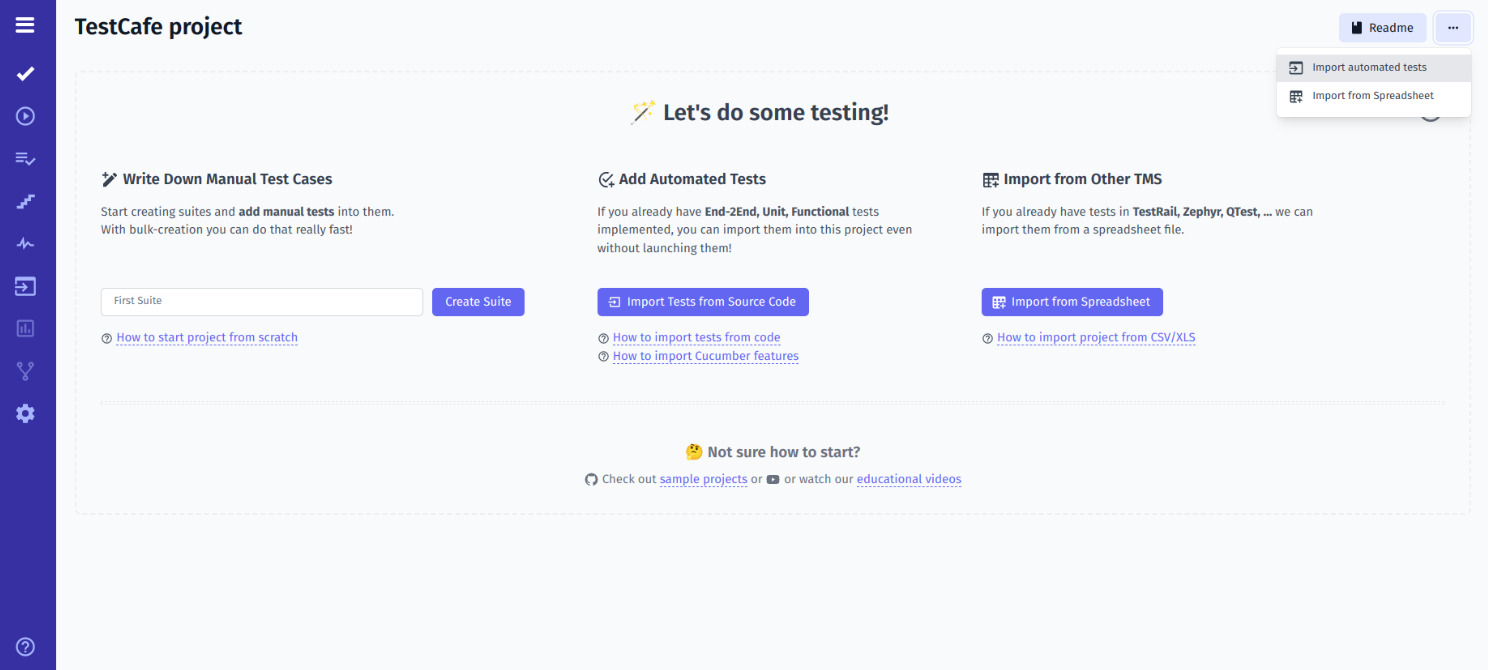
Now you can start the import process.
#2 Generate API Key And Import Autotests
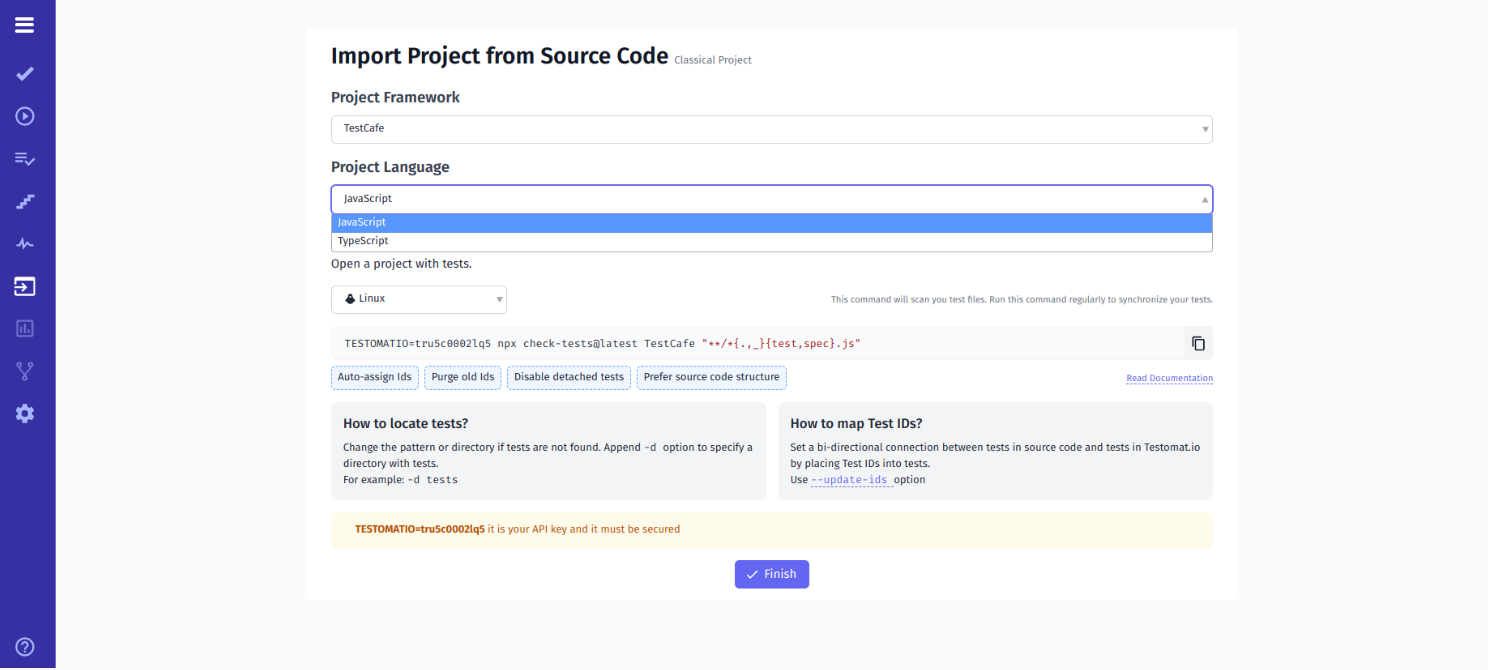
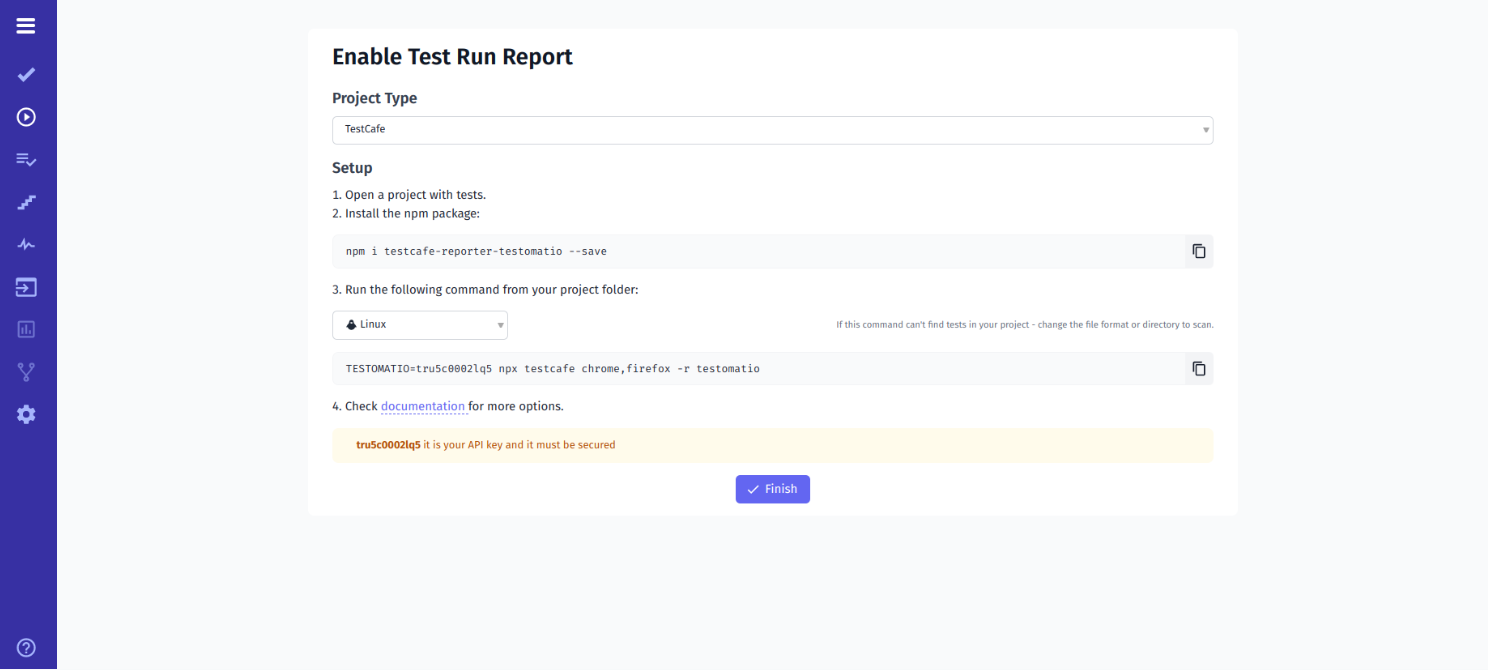
In the Import Project from Source Code window, select the appropriate options from the list of frameworks (TestCafe) and programming languages (JavaScript or Typescript). You can choose from operating systems such as Linux, Windows, and macOS.
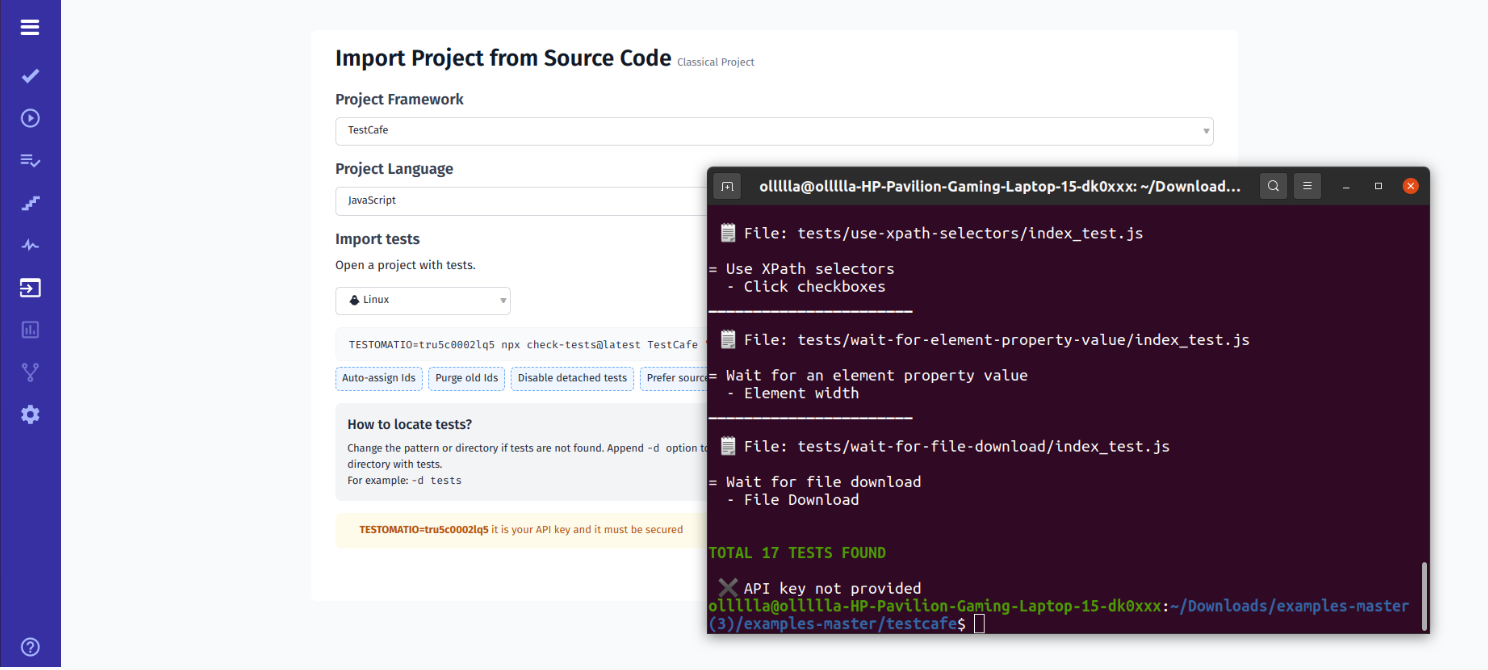
Use the system-generated command and the API key. Copy the command and run it in CMD to scan the test files.
TESTOMATIO='API' npx check-tests@latest TestCafe "**/*{.,_}{test,spec}.js" If you want to examine the added data in more detail, log in to the project and open the TestCafe tests that interest you. If necessary, create new test cases manually.
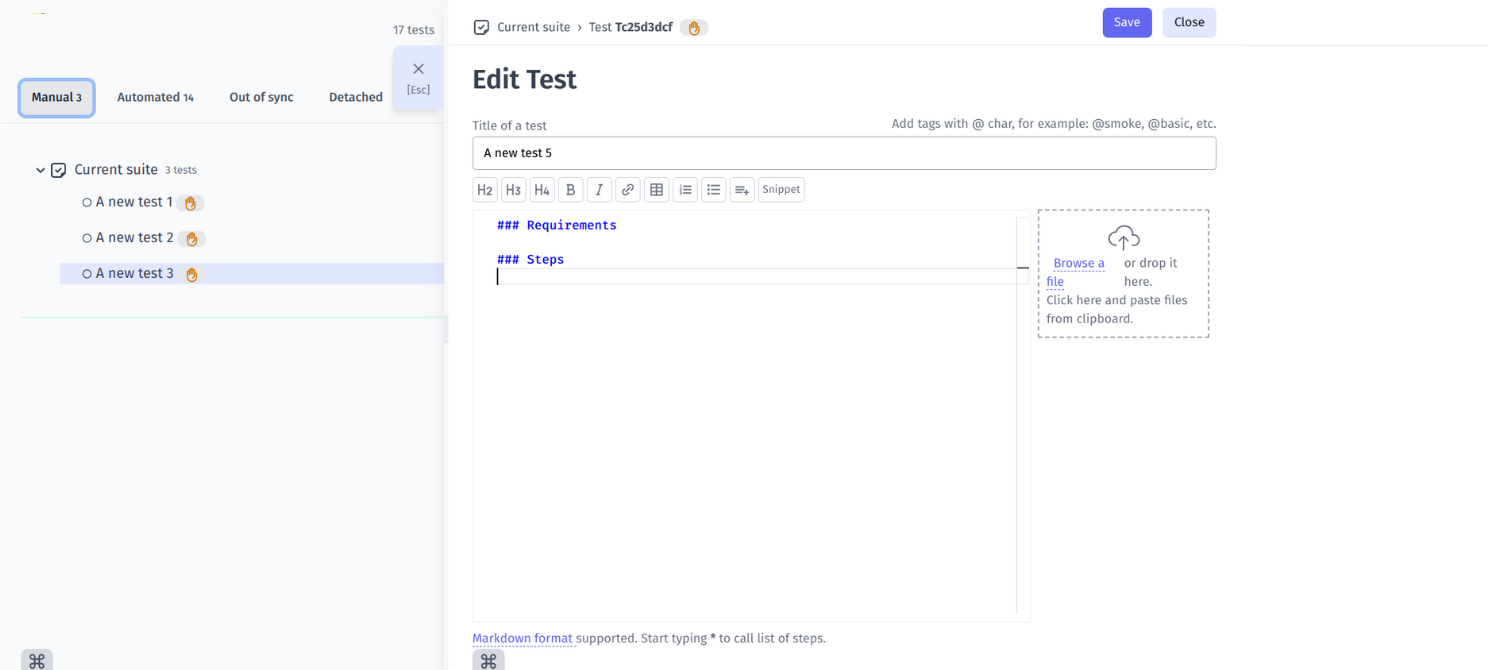
Writing manual tests along with automated ones. It’s simple: select Create Suite from the menu and then select Add new test. Now you can start writing your test in the Markdown Editor. Many useful functions are available for you: structuring, adding links, tables, steps, snippets, and buffer attachments. Make sure the result is correct and click the Save button in test management.
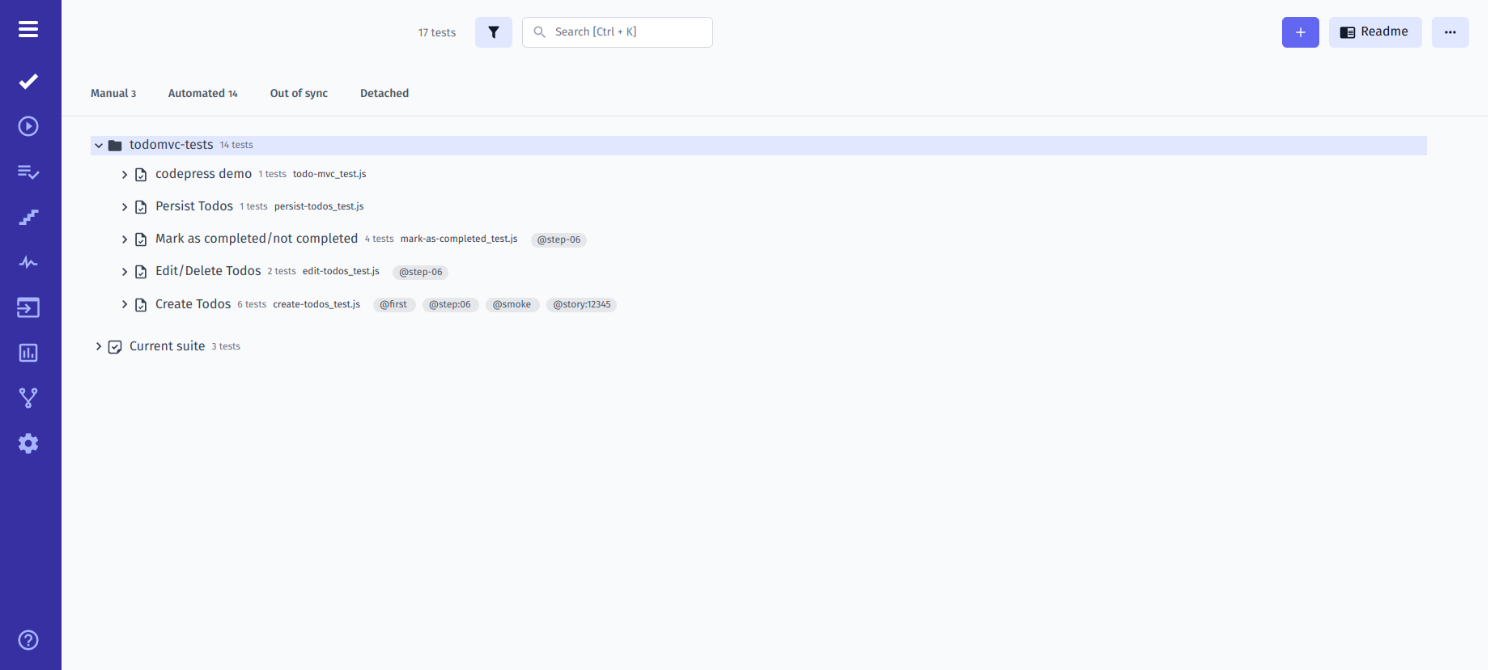
You are able to organize your TestCafe project in the best way. TMS provides competent work organization:
- add tags
- change the sequence
- move to another tests folder or create a new folder
- filter by characteristics for a quick search
- sort by Manual/Automated/Out of Sync/Detached
You can see the changes you made in the Project Timeline or Pulse. Here you see who performed certain actions and when, and you can rollback (or restore a previous version).
#3 How Do I Create A Report In TestCafe?
A detailed report is provided to track results in real-time. Get it by installing testomat.io Reporter in the repository.
Perform the following command in CMD:
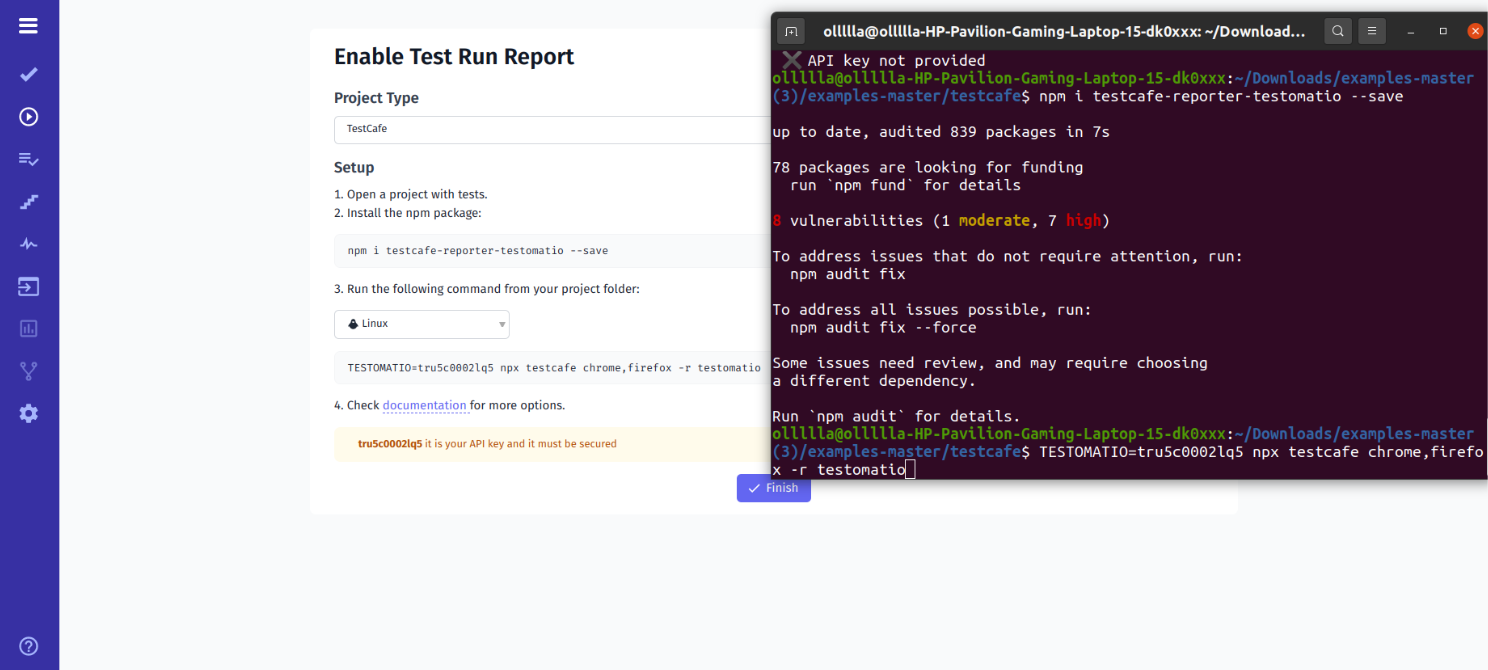
npm i testcafe-reporter-Testomat.io --save#4 Execute TestCafe Scripts
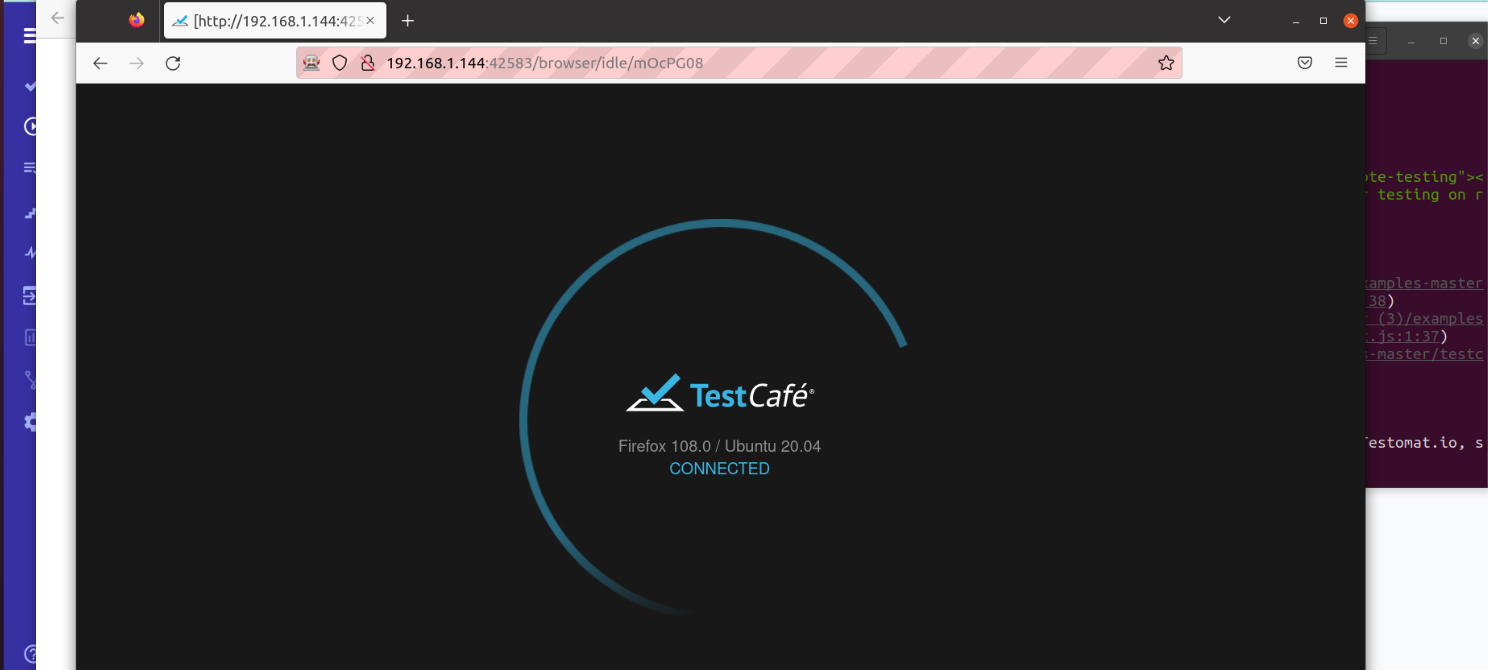
It’s time to start the TestCafe test execution.
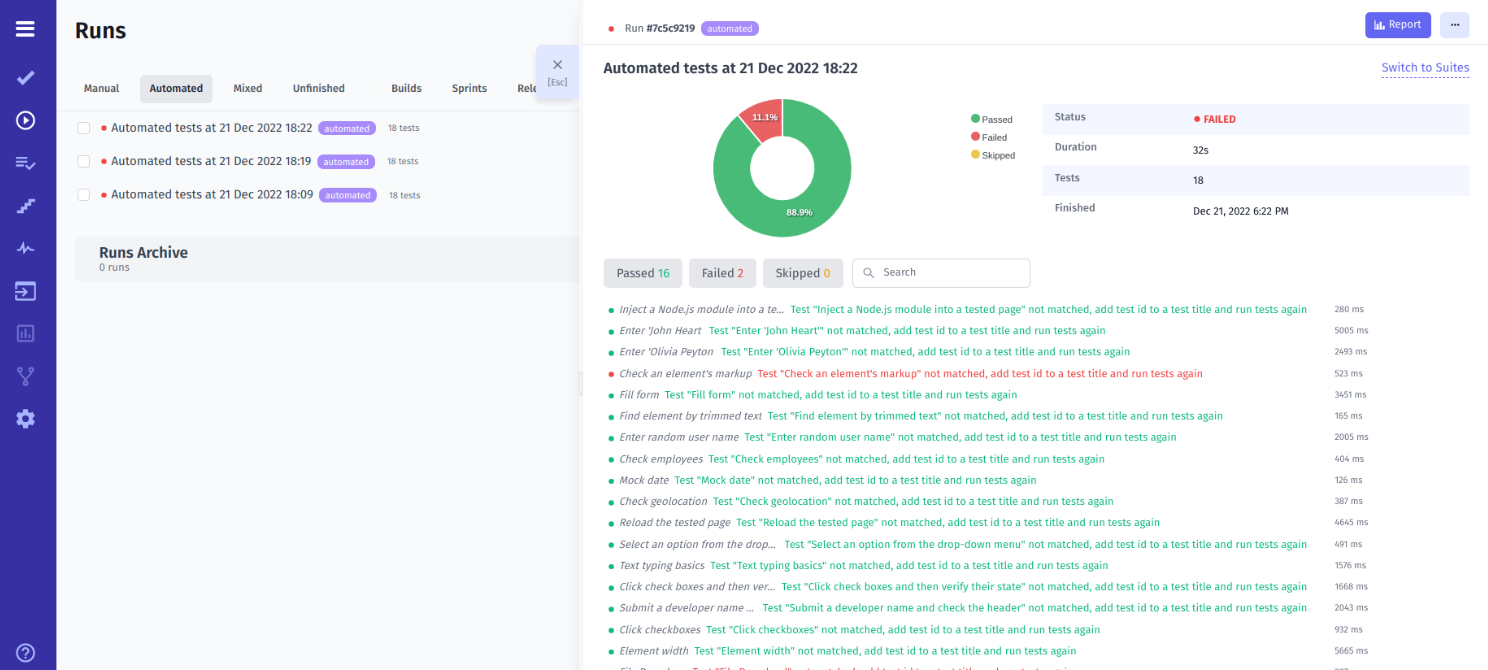
TESTOMATIO=tru5c0002lq5 npx testcafe chrome,firefox -r Testomat.ioYou will then have access to data about the current status of testing. You are given a link to share with your stakeholders: other team members, your manager, or your customer.
You don’t have to wait until its completion to start tracking your results. Review the code, attachment, and other important details, and refer to in-depth analytics as needed.
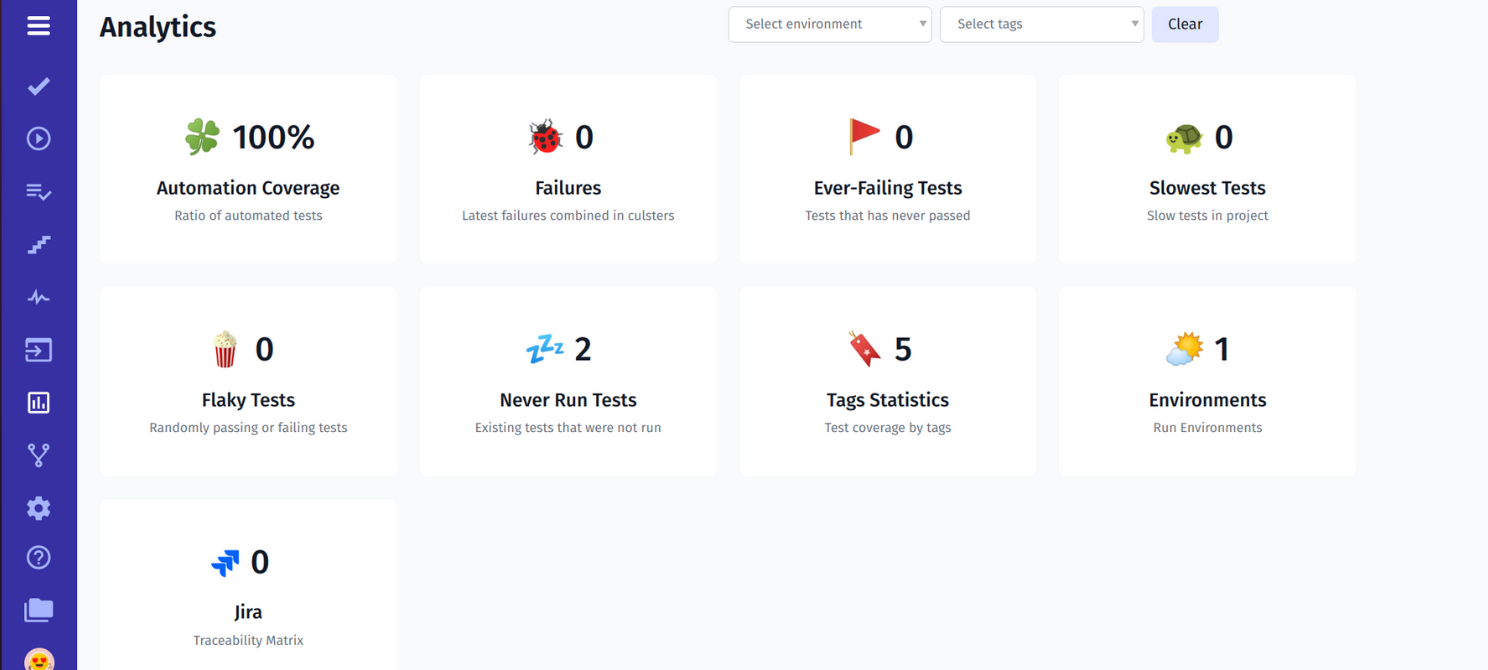
Analytics for TestCafe testing framework. Use the analytics capabilities of TMS to learn more about tests. The Analytics dashboard provides up-to-date information on ever-failing, slowest, flaky, never-run tests, as well as automation coverage, failures, used environments, and tags. Click on the widgets to comprehensively analyze the data and make informed decisions.
Running TestCafe Test On CI\CD
We are committed to expanding integration capabilities to improve your user experience. We have seamless integration with the most effective CI\CD tools, including Bamboo, CircleCI, GitHub, GitLab, and Jenkins. You can run tests from both the TMS and Jira project management system. This increases the productivity of teamwork and thus speeds up product release.
Comparison table: TestCafe VS Protractor VS Playwright
| TestCafe | Protractor | Playwright |
| JS-based cross-browser test framework | JS-based E2E test framework for Angular/AngularJS apps | JS-based E2E tool for web apps |
| Open-source tool | Open-source tool | Open-source tool |
| TestCafe supports JavaScript, Typescript, CoffeeScript | Supports TypeScript and JavaScript | Supports JavaScript, Python, Java, C# |
| Parallel testing available | It is possible to run in parallel in different browsers (as files are available) | Has parallel tests (with Selenium Grid) |
| Actively supported | Small community, no support planned for summer 2023 | Very actively supported |
| Among browsers supported: Chrome, Internet Explorer, Microsoft Edge, Firefox, Safari | Chrome, IE, Safari, Opera, Edge | Chromium, WebKit, Firefox, Chrome for Android and Mobile Safari |
| Operating systems Linux, Windows, macOS | OS Windows, Linux, macOS | OS Windows, Linux, macOS |
TestCafe from the DevExpress team is a good option for modeling user scenarios on remote, desktop, mobile, and cloud browsers. If a website frequently fails, this framework helps you quickly diagnose the problem and make a solution to fix it.
Integrating the framework with our TCMS creates a space for productive teamwork with automated and manual tests. Sign Up for FREE, FREE subscription forever.